Event Loop
JavaScript Event Loop 与并发编程浅述
JavaScript 是典型的单线程单并发语言,即表示在同一时间片内其只能执行单个任务或者部分代码片。换言之,我们可以认为某个同域浏览器上下中 JavaScript 主线程拥有一个函数调用栈以及一个任务队列(参考 whatwg 规范);主线程会依次执行代码,当遇到函数时,会先将函数入栈,函数运行完毕后再将该函数出栈,直到所有代码执行完毕。当函数调用栈为空时,运行时即会根据事件循环(Event Loop)机制来从任务队列中提取出待执行的回调并执行,执行的过程同样会进行函数帧的入栈出栈操作。每个线程有自己的事件循环,所以每个 Web Worker 有自己的,所以它才可以独立执行。然而,所有同属一个 origin 的窗体都共享一个事件循环,所以它们可以同步交流。
Event Loop(事件循环)并不是 JavaScript 中独有的,其广泛应用于各个领域的异步编程实现中;所谓的 Event Loop 即是一系列回调函数的集合,在执行某个异步函数时,会将其回调压入队列中,JavaScript 引擎会在异步代码执行完毕后开始处理其关联的回调。
在 Web 开发中,我们常常会需要处理网络请求等相对较慢的操作,如果将这些操作全部以同步阻塞方式运行无疑会大大降低用户界面的体验。另一方面,我们点击某些按钮之后的响应事件可能会导致界面重渲染,如果因为响应事件的执行而阻塞了界面的渲染,同样会影响整体性能。实际开发中我们会采用异步回调来处理这些操作,这种调用者与响应之间的解耦保证了 JavaScript 能够在等待异步操作完成之前仍然能够执行其他的代码。Event Loop 正是负责执行队列中的回调并且将其压入到函数调用栈中,其基本的代码逻辑如下所示:
while (queue.waitForMessage()) {
queue.processNextMessage();
}
完整的浏览器中 JavaScript 事件循环机制图解如下:
// Create promise which resolves after a timeout of 0ms.
// This forces the promise to be enqueue as a new thread in
// the event loop instead of executing immediately in this thread.
// The function within the timeout acts very much like
// a thread in other programming models.
let promise = new Promise(
(resolve, reject) =>
setTimeout(() => {
console.log("[A] Inside Promise");
resolve("DONE");
}),
0
);
// Add another message after promise has been resolved.
promise.then(
(result) => console.log("[B] Promise returned: ", result),
(error) => console.log("[C] Promise failed: ", error)
);
// Write to the console when this code block finshes executing.
console.log("[D] End of code");
// SOLUTION
// Output order: D, A, B
在 Web 浏览器中,任何时刻都有可能会有事件被触发,而仅有那些设置了回调的事件会将其相关的任务压入到任务队列中。回调函数被调用时即会在函数调用栈中创建初始帧,而直到整个函数调用栈清空之前任何产生的任务都会被压入到任务队列中延后执行;顺序的同步函数调用则会创建新的栈帧。总结而言,浏览器中的事件循环机制阐述如下:
- 浏览器内核会在其它线程中执行异步操作,当操作完成后,将操作结果以及事先定义的回调函数放入 JavaScript 主线程的任务队列中。
- JavaScript 主线程会在执行栈清空后,读取任务队列,读取到任务队列中的函数后,将该函数入栈,一直运行直到执行栈清空,再次去读取任务队列,不断循环。
- 当主线程阻塞时,任务队列仍然是能够被推入任务的。这也就是为什么当页面的 JavaScript 进程阻塞时,我们触发的点击等事件,会在进程恢复后依次执行。
2. 函数调用栈与任务队列
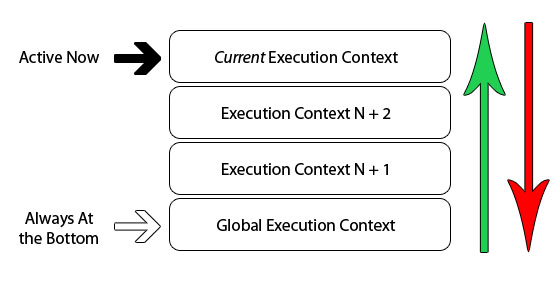
在变量作用域与提升一节中我们介绍过所谓执行上下文(Execution Context)的概念,在 JavaScript 代码执行过程中,我们可能会拥有一个全局上下文,多个函数上下文或者块上下文;每个函数调用都会创造新的上下文与局部作用域。而这些执行上下文堆叠就形成了所谓的执行上下文栈(Execution Context Stack),便如上文介绍的 JavaScript 是单线程事件循环机制,同时刻仅会执行单个事件,而其他事件都在所谓的执行栈中排队等待:

而从 JavaScript 内存模型的角度,我们可以将内存划分为调用栈(Call Stack)、堆(Heap)以及队列(Queue)等几个部分:

其中的调用栈会记录所有的函数调用信息,当我们调用某个函数时,会将其参数与局部变量等压入栈中;在执行完毕后,会弹出栈首的元素。而堆则存放了大量的非结构化数据,譬如程序分配的变量与对象。队列则包含了一系列待处理的信息与相关联的回调函数,每个 JavaScript 运行时都必须包含一个任务队列。当调用栈为空时,运行时会从队列中取出某个消息并且执行其关联的函数(也就是创建栈帧的过程);运行时会递归调用函数并创建调用栈,直到函数调用栈全部清空再从任务队列中取出消息。换言之,譬如按钮点击或者 HTTP 请求响应都会作为消息存放在任务队列中;需要注意的是,仅当这些事件的回调函数存在时才会被放入任务队列,否则会被直接忽略。
譬如对于如下的代码块:
function fire() {
const result = sumSqrt(3, 4);
console.log(result);
}
function sumSqrt(x, y) {
const s1 = square(x);
const s2 = square(y);
const sum = s1 + s2;
return Math.sqrt(sum);
}
function square(x) {
return x * x;
}
fire();
其对应的函数调用图(整理自这里)为:
这里还值得一提的是,Promise.then 是异步执行的,而创建 Promise 实例 (executor) 是同步执行的,譬如下述代码:
(function test() {
setTimeout(function () {
console.log(4);
}, 0);
new Promise(function executor(resolve) {
console.log(1);
for (const i = 0; i < 10000; i++) {
i == 9999 && resolve();
}
console.log(2);
}).then(function () {
console.log(5);
});
console.log(3);
})();
// 输出结果为:
// 1
// 2
// 3
// 5
// 4
我们可以参考 Promise 规范中有关于 promise.then 的部分:
promise.then(onFulfilled, onRejected)
2.2.4 onFulfilled or onRejected must not be called until the execution context stack contains only platform code. [3.1].
Here “platform code” means engine, environment, and promise implementation code. In practice, this requirement ensures that onFulfilled and onRejected execute asynchronously, after the event loop turn in which then is called, and with a fresh stack. This can be implemented with either a “macro-task” mechanism such as setTimeout or setImmediate, or with a “micro-task” mechanism such as MutationObserver or process.nextTick. Since the promise implementation is considered platform code, it may itself contain a task-scheduling queue or “trampoline” in which the handlers are called.
规范要求,onFulfilled 必须在执行上下文栈(Execution Context Stack) 只包含平台代码(platform code) 后才能执行。平台代码指引擎,环境,Promise 实现代码等。实践上来说,这个要求保证了 onFulfilled 的异步执行(以全新的栈),在 then 被调用的这个事件循环之后。
3. MacroTask(Task) 与 MicroTask(Job)
在面试中我们常常会碰到如下的代码题,其主要就是考校 JavaScript 不同任务的执行先后顺序:
// 测试代码
console.log('main1');
// 该函数仅在 Node.js 环境下可以使用
process.nextTick(function() {
console.log('process.nextTick1');
});
setTimeout(function() {
console.log('setTimeout');
process.nextTick(function() {
console.log('process.nextTick2');
});
}, 0);
new Promise(function(resolve, reject) {
console.log('promise');
resolve();
}).then(function() {
console.log('promise then');
});
console.log('main2');
// 执行结果
main1
promise
main2
process.nextTick1
promise then
setTimeout
process.nextTick2
我们在前文中已经介绍过 JavaScript 的主线程在遇到异步调用时,这些异步调用会立刻返回某个值,从而让主线程不会在此处阻塞。而真正的异步操作会由浏览器执行,主线程则会在清空当前调用栈后,按照先入先出的顺序读取任务队列里面的任务。而 JavaScript 中的任务又分为 MacroTask 与 MicroTask 两种,在 ES2015 中 MacroTask 即指 Task,而 MicroTask 则是指代 Job。典型的 MacroTask 包含了 setTimeout, setInterval, setImmediate, requestAnimationFrame, IO, UI rendering 等,MicroTask 包含了 process.nextTick, Promises, Object.observe, MutationObserver 等。二者的关系可以图示如下:

参考 whatwg 规范 中的描述:一个事件循环(Event Loop)会有一个或多个任务队列(Task Queue,又称 Task Source),这里的 Task Queue 就是 MacroTask Queue,而 Event Loop 仅有一个 MicroTask Queue。每个 Task Queue 都保证自己按照回调入队的顺序依次执行,所以浏览器可以从内部到 JS/DOM,保证动作按序发生。而在 Task 的执行之间则会清空已有的 MicroTask 队列,在 MacroTask 或者 MicroTask 中产生的 MicroTask 同样会被压入到 MicroTask 队列中并执行。参考如下代码:
function foo() {
console.log('Start of queue');
bar();
setTimeout(function() {
console.log('Middle of queue');
}, 0);
Promise.resolve().then(function() {
console.log('Promise resolved');
Promise.resolve().then(function() {
console.log('Promise resolved again');
});
});
console.log('End of queue');
}
function bar() {
setTimeout(function() {
console.log('Start of next queue');
}, 0);
setTimeout(function() {
console.log('End of next queue');
}, 0);
}
foo();
// 输出
Start of queue
End of queue
Promise resolved
Promise resolved again
Start of next queue
End of next queue
Middle of queue
上述代码中首个 TaskQueue 即为 foo(),foo() 又调用了 bar() 构建了新的 TaskQueue,bar() 调用之后 foo() 又产生了 MicroTask 并被压入了唯一的 MicroTask 队列。我们最后再总计下 JavaScript MacroTask 与 MicroTask 的执行顺序,当执行栈(Call Stack)为空的时候,开始依次执行:
- 从当前的 TaskQueue 中取出队列首部的 Task A,并且放入任务队列;
- 如果 Task A 为空,即任务队列为空,则直接转入执行 MicroTask 队列;
- 将 Currently Running Task 设置为取出的 Task A,并且执行该任务,即执行其回调函数;
- 将 Currently Running Task 设置为 Null,并且移除该 Task;
- 执行 MicroTask 队列: a. 从 MicroTask 队列中取出队列首部的任务 Task X;
b. 如果 Task X 为 Null,则结束执行 MicroTask 队列;
c. 将 Current Running Task 设置为 Task X, d. 执行该任务,如果产生新的 MicroTask,直接压入当前队列; e. 将 Current Running Task 设置为 Null,并移出 Task X;
f. 重新从 MicroTask 中选出最早的任务,跳转到 b;
g. 结束 MicroTask 队列的执行。
- 跳到第一步
