样式与布局调试
样式与布局调试
布局
元素检视
元素样式
动画
Layout Debugger
在调试样式的时候,我们经常会头疼于如何查看元素的轮廓从而知道元素之间的相对位置关系,从而知道尺寸、布局之类的设置是否正确。你可以尝试使用Web Developer这个浏览器扩展来达成这个目标:
不过CSS Layout Debugger这个 Gist 为我们提供了一行代码即可以实现上述效果,最简化的版本为:
[].forEach.call($$("*"), function (a) {
a.style.outline =
"1px solid #" + (~~(Math.random() * (1 << 24))).toString(16);
});
如果我们要嵌入页面中使用,则可以将*替换为 querySelectorAll:
[].forEach.call(document.querySelectorAll("*"), function (a) {
a.style.outline =
"1px solid #" + (~~(Math.random() * (1 << 24))).toString(16);
});
我们首先来看下效果,然后简单解释下原理:
-
Chrome
-
Firefox
-
Safari
-
IE
这里的双$符号其实是控制台中对于如下代码的别名,如果我们在 Chrome 的控制行中输入该符号,我们会得到如下提示:
function (selector){
var elements = new Elements;
if (arguments.length == 1 && typeof selector == 'string') return Slick.search(this.document, selector, elements);
var args = Array.flatten(arguments);
for (var i = 0, l = args.length; i < l; i++){
var item = args[i];
switch (typeOf(item)){
case 'element': elements.push(item); break;
case 'string': Slick.search(this.document, item, elements);
}
}
return elements;
}
同样的,在 Firefox 的开发控制台中该符号也是定义了的。而在 firebuglite 中的定义是这样的:
this.$$ = function (selector) {
return FBL.getElementsBySelector(baseWindow.document, selector);
};
而另一个重点就是对于元素边框的显示,让元素有一个漂亮的边框,这行代码使用了 CSS 的 outline 属性。有一点你可能不知道,在 CSS 渲染的盒子模型(Box Model)中,outline 并不会改变元素及其布局的位置。因此这比使用 border 属性要好得多,所以这一部分其实并不难理解。
Inspect Element Tool
Inspect element by far is the best tool to start debugging anything CSS. If you are developing websites, then you need the right set of web development tools. And fortunately Inspect Element is now integrated natively with all modern web browsers as part of their developer tools. This tool enables you to select the specific element in the page that you would like to fix and immediately see what CSS rules are applied to that element that cause your selected element to display that way. All you have to do is just right click and select “Inspect Element” from the context menu.

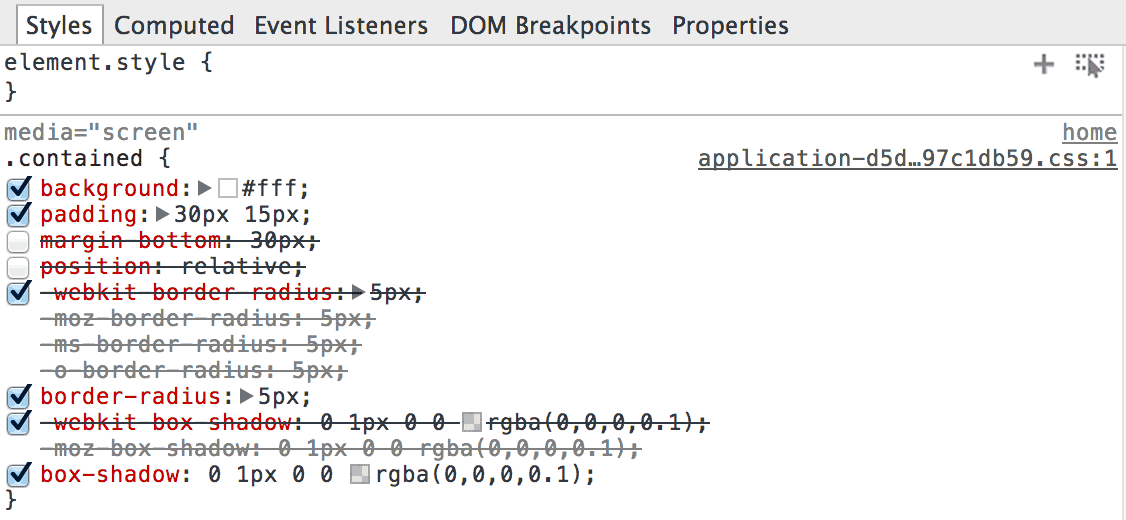
Turn Off Styles
If you’re wondering how your CSS is affecting a particular page element, the Chrome DevTools make it easy to toggle each property. In the Google Chrome web browser, simply right click and choose Inspect Element from the context menu. This will bring up the Chrome DevTools.

This might seem a bit tedious at first, but it’s actually one of the fastest methods for spotting style errors that are inconsistent with the CSS you’ve written (or at least the CSS you think you’ve written). This is useful for deciding whether or not a particular CSS property is a problem and whether or not the CSS you wrote is actually being applied (which could be an issue with selector specificity). And then, if your CSS is being applied, you can also figure out if it’s producing an effect at all.
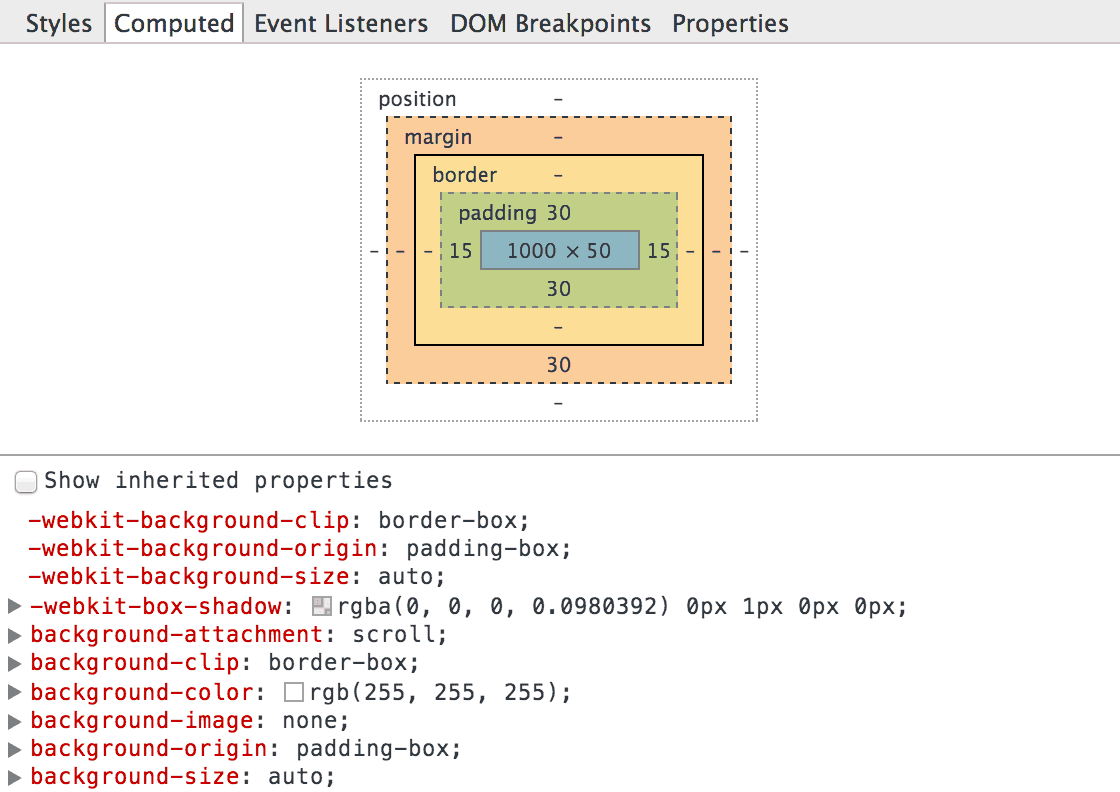
Computed Styles
In the Elements panel of the Chrome DevTools, right next to the Styles tab you’ll find another tab called Computed. I find myself spending a lot of time in this tab because it tells you exactly how the browser is computing your styles. When working on large projects this is essential for resolving cascading issues, problems with selector specificity, and more.
At the top of the Computed tab there’s a very important diagram that every web professional should make use of. This is a representation of the box model and it shows you how much space an element occupies in pixels.

More specifically, it breaks down an element’s space into content, padding, margin, and border. When elements aren’t spaced quite right, this can be incredibly helpful because you can literally “do the math” and figure out which element is a problem. For example, if you have three floated elements that should all be on the same line, and the last element is instead jumping down to the next line, you can inspect the width of the parent container and then compare its value to the widths of the three elements.
