工具链
如何引入 Vue.js
Vue.js 为我们提供了多种引入方式,可以根据我们项目的实际需求自由选择:
- 在 HTML 中添加
script标签从 CDN 引入 - 使用 NPM 安装
- 使用 Bower 安装
- 使用 Vue-cli 初始化项目
Hello World
尝试 Vue.js 最简单的方法是使用 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
<div id="app">{{ message }}</div>
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue!",
},
});
我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.message 的值,你将看到上例相应地更新。注意我们不再和 HTML 直接交互了。一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app) 然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。
除了文本插值,我们还可以像这样来绑定元素 attribute:
<div id="app-2">
<span v-bind:title="message">鼠标悬停几秒钟查看此处动态绑定的提示信息!</span>
</div>;
var app2 = new Vue({
el: "#app-2",
data: {
message: "页面加载于 " + new Date().toLocaleString(),
},
});
鼠标悬停几秒钟查看此处动态绑定的提示信息!
条件与循环
控制切换一个元素是否显示也相当简单:
<div id="app-3">
<p v-if="seen">现在你看到我了</p>
</div>
var app3 = new Vue({
el: "#app-3",
data: {
seen: true,
},
});
继续在控制台输入 app3.seen = false,你会发现之前显示的消息消失了。这个例子演示了我们不仅可以把数据绑定到 DOM 文本或 attribute,还可以绑定到 DOM 结构。此外,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/移除元素时自动应用过渡效果。还有其它很多指令,每个都有特殊的功能。例如,v-for 指令可以绑定数组的数据来渲染一个项目列表:
<div id="app-4">
<ol>
<li v-for="todo in todos">{{ todo.text }}</li>
</ol>
</div>
var app4 = new Vue({
el: "#app-4",
data: {
todos: [
{ text: "学习 JavaScript" },
{ text: "学习 Vue" },
{ text: "整个牛项目" },
],
},
});
处理用户输入
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>
var app5 = new Vue({
el: "#app-5",
data: {
message: "Hello Vue.js!",
},
methods: {
reverseMessage: function () {
this.message = this.message.split("").reverse().join("");
},
},
});
注意在 reverseMessage 方法中,我们更新了应用的状态,但没有触碰 DOM:所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message" />
</div>
var app6 = new Vue({
el: "#app-6",
data: {
message: "Hello Vue!",
},
});
组件化应用构建
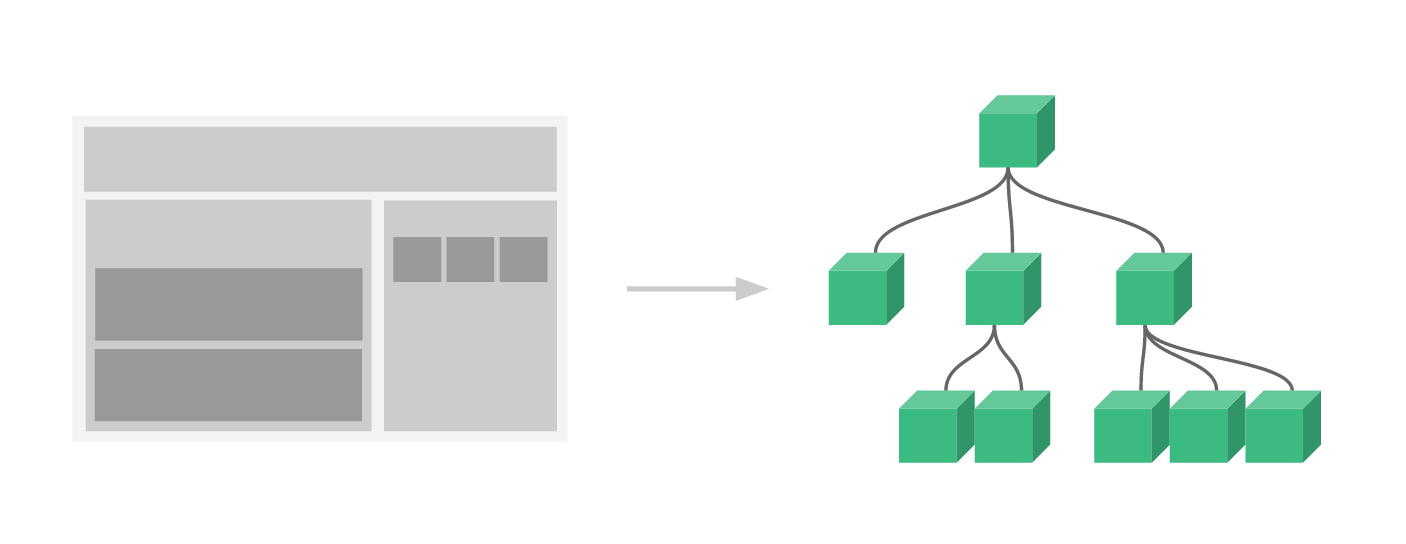
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。在 Vue 中注册组件很简单:
// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
template: '<li>这是个待办项</li>'
})
var app = new Vue(...)
现在你可以用它构建另一个组件模板:
<ol>
<!-- 创建一个 todo-item 组件的实例 -->
<todo-item></todo-item>
</ol>
但是这样会为每个待办项渲染同样的文本,这看起来并不炫酷。我们应该能从父作用域将数据传到子组件才对。让我们来修改一下组件的定义,使之能够接受一个 prop:
Vue.component("todo-item", {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义 attribute。
// 这个 prop 名为 todo。
props: ["todo"],
template: "<li>{{ todo.text }}</li>",
});
现在,我们可以使用 v-bind 指令将待办项传到循环输出的每个组件中:
<div id="app-7">
<ol>
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再
作详细解释。
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
Vue.component("todo-item", {
props: ["todo"],
template: "<li>{{ todo.text }}</li>",
});
var app7 = new Vue({
el: "#app-7",
data: {
groceryList: [
{ id: 0, text: "蔬菜" },
{ id: 1, text: "奶酪" },
{ id: 2, text: "随便其它什么人吃的东西" },
],
},
});
尽管这只是一个刻意设计的例子,但是我们已经设法将应用分割成了两个更小的单元。子单元通过 prop 接口与父单元进行了良好的解耦。我们现在可以进一步改进 <todo-item> 组件,提供更为复杂的模板和逻辑,而不会影响到父单元。在一个大型应用中,有必要将整个应用程序划分为组件,以使开发更易管理。
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>
