01.浏览器工作机制
浏览器工作机制

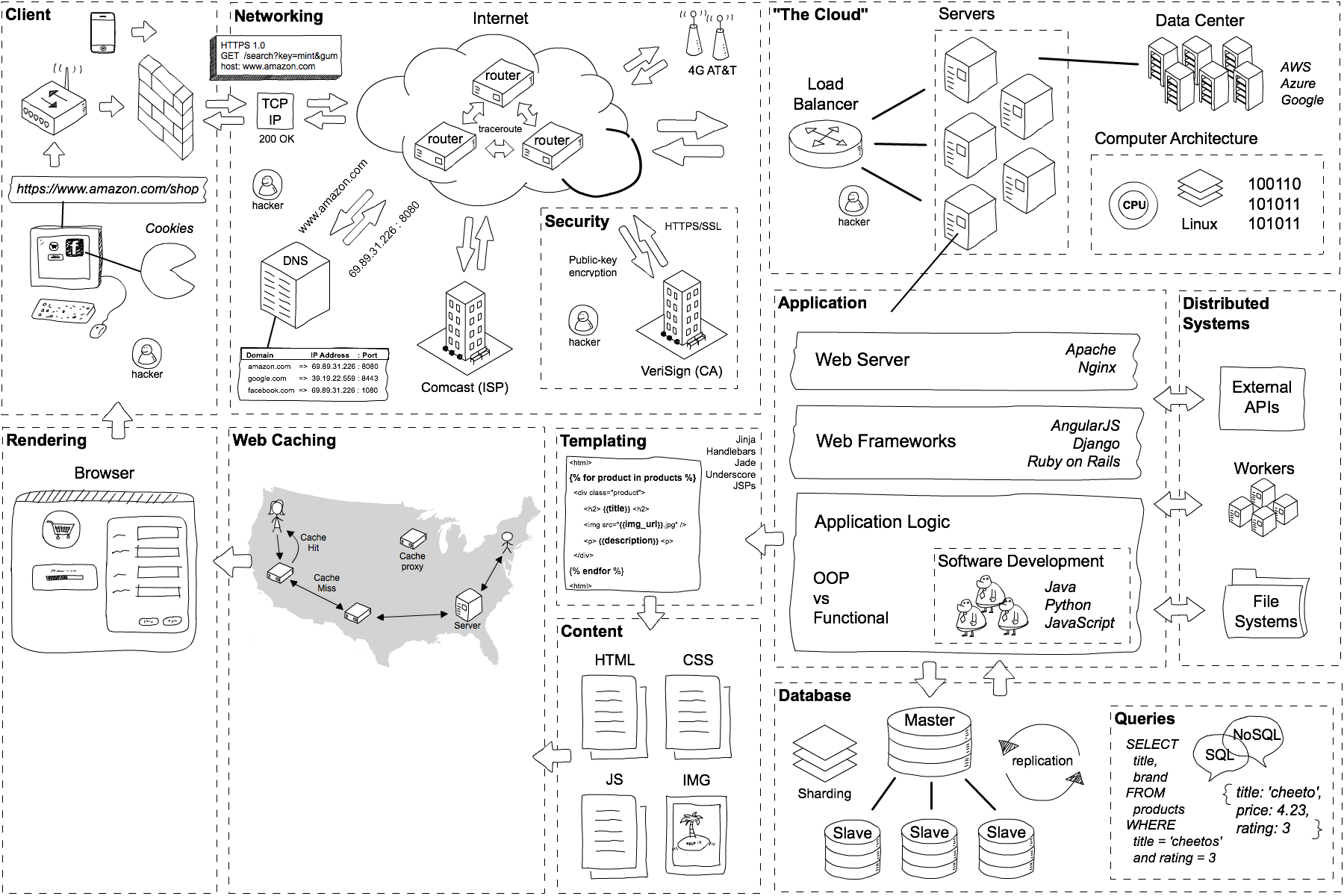
本节我们将会简要分析下浏览器的工作机制与原理,首先,从用户数据流的角度来看,整个交互与产生的数据包包含以下流程:
- 用户在浏览器地址栏中输入一个 URL。
- 浏览器从 URL 中获取域名,并从 DNS 中请求服务器的 IP 地址。
- 浏览器创建一个 HTTP 包,表示它请求一个位于远程服务器上的网页。
- 该数据包被发送到 TCP 层,TCP 层在 HTTP 数据包的基础上添加自己的信息。这些信息是维持启动的会话所需要的。
- 然后,数据包被交给 IP 层,IP 层的主要工作是想办法把数据包从你这里发送到远程服务器。这些信息也被存储在数据包之上。
- 数据包被发送到远程服务器。
- 一旦收到数据包,响应也会以类似的方式发回来。
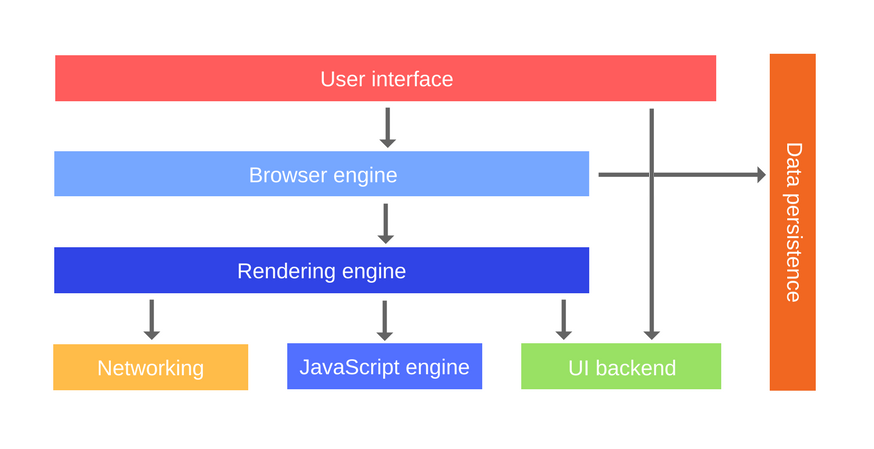
基于以上主要的流程,我们可以梳理出浏览器需要包含以下关键组成:

- 用户界面: 这包括地址栏、后退和前进按钮、书签菜单等。从本质上讲,这是浏览器显示的除了你看到网页本身的窗口之外的部分。
- 浏览器引擎: 处理用户界面和渲染引擎之间的交互。
- 渲染引擎: 它负责显示网页。渲染引擎解析 HTML 和 CSS,并将解析后的内容显示在屏幕上。
- 网络: 这些都是网络调用,如 XHR 请求,通过对不同平台使用不同的实现来实现,这些都是在一个平台独立的接口后面。
- UI 后端: 它用于绘制核心小组件,如复选框和窗口。这个后端暴露了一个不针对平台的通用接口。它在下面使用操作系统的 UI 方法。
- JavaScript 引擎: 即 JavaScript 解析与执行的引擎。
- 数据持久层: 你的应用程序可能需要在本地存储所有数据,譬如 localStorage, indexDB, WebSQL, FileSystem。
