03.事件处理
浏览器中事件处理
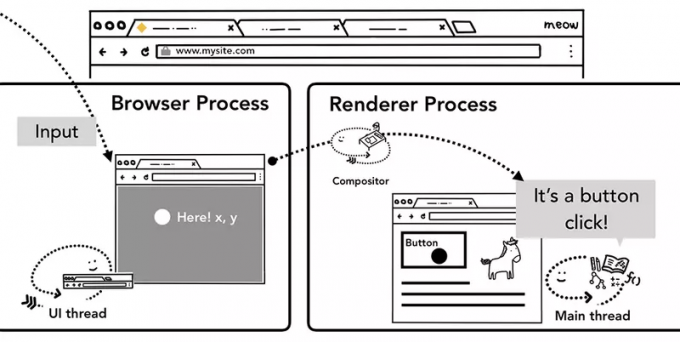
当页面渲染完毕以后,Tab 内已经显示出了可交互的 Web 页面,用户可以进行移动鼠标、点击页面等操作了,而当这些事件发生时候,浏览器是如何处理这些事件的呢?以点击事件(click event)为例,让鼠标点击页面时候,首先接受到事件信息的是 Browser Process,但是 Browser Process 只知道事件发生的类型和发生的位置,具体怎么对这个点击事件进行处理,还是由 Tab 内的 Renderer Process 进行的。Browser Process 接受到事件后,随后便把事件的信息传递给了渲染进程,渲染进程会找到根据事件发生的坐标,找到目标对象(target),并且运行这个目标对象的点击事件绑定的监听函数(listener)。


渲染进程中合成器线程接收事件
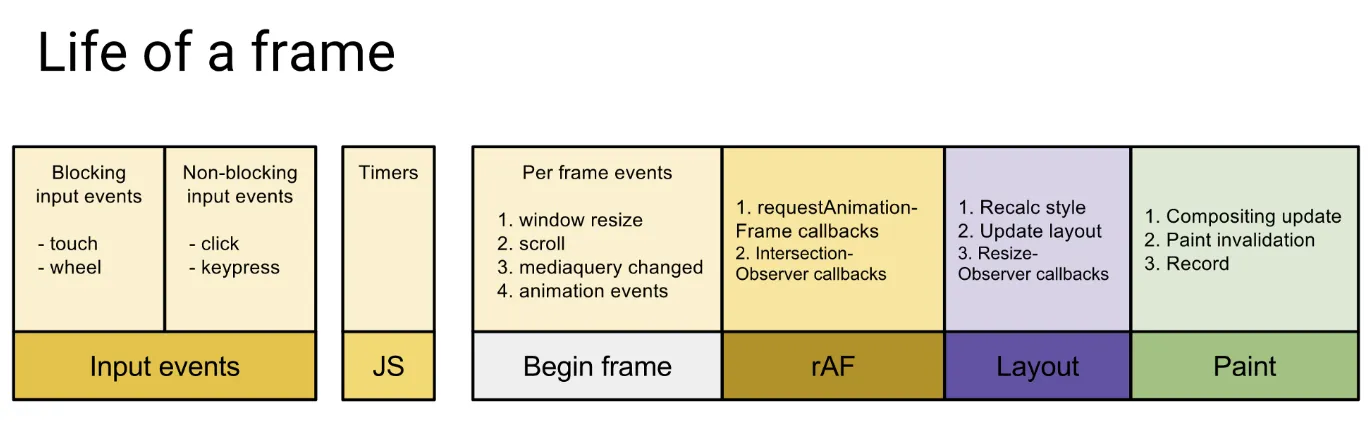
前面我们说到,合成器线程可以独立于主线程之外通过已光栅化的层创建组合帧,例如页面滚动,如果没有对页面滚动绑定相关的事件,组合器线程可以独立于主线程创建组合帧,如果页面绑定了页面滚动事件,合成器线程会等待主线程进行事件处理后才会创建组合帧。那么,合成器线程是如何判断出这个事件是否需要路由给主线程处理的呢?
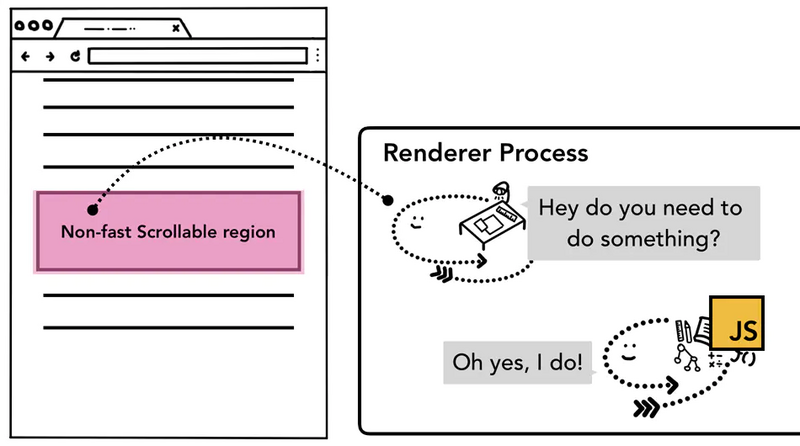
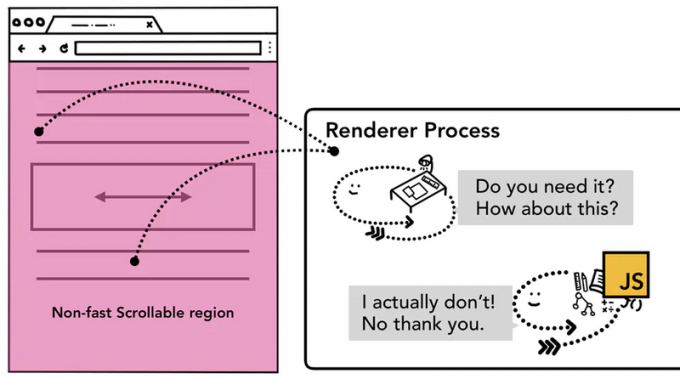
由于执行 JS 是主线程的工作,当页面合成时,合成器线程会标记页面中绑定有事件处理器的区域为非快速滚动区域(non-fast scrollable region),如果事件发生在这些存在标注的区域,合成器线程会把事件信息发送给主线程,等待主线程进行事件处理,如果事件不是发生在这些区域,合成器线程则会直接合成新的帧而不用等到主线程的响应。

而对于非快速滚动区域的标记,开发者需要注意全局事件的绑定,比如我们使用事件委托,将目标元素的事件交给根元素 body 进行处理,代码如下:
document.body.addEventListener("touchstart", (event) => {
if (event.target === area) {
event.preventDefault();
}
});
在开发者角度看,这一段代码没什么问题,但是从浏览器角度看,这一段代码给 body 元素绑定了事件监听器,也就意味着整个页面都被编辑为一个非快速滚动区域,这会使得即使你的页面的某些区域没有绑定任何事件,每次用户触发事件时,合成器线程也需要和主线程通信并等待反馈,流畅的合成器独立处理合成帧的模式就失效了。

其实这种情况也很好处理,只需要在事件监听时传递 passtive 参数为 true,passtive 会告诉浏览器你既要绑定事件,又要让组合器线程直接跳过主线程的事件处理直接合成创建组合帧。
document.body.addEventListener(
"touchstart",
(event) => {
if (event.target === area) {
event.preventDefault();
}
},
{ passive: true }
);
查找事件的目标对象(event target)
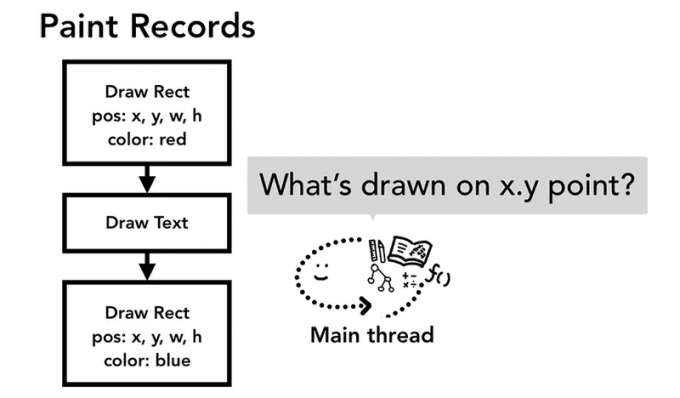
当合成器线程接收到事件信息,判定到事件发生不在非快速滚动区域后,合成器线程会向主线程发送这个时间信息,主线程获取到事件信息的第一件事就是通过命中测试(hit test)去找到事件的目标对象。具体的命中测试流程是遍历在绘制阶段生成的绘画记录(paint records)来找到包含了事件发生坐标上的元素对象。