从路人甲到英雄无敌的前端开发指南
本文翻译整理自 FreeCodeCamp 的 From Zero to Frontend Hero 系列,归档于现代 Web 全栈开发与工程架构 https://github.com/wx-chevalier/Web-Notes 系列。
从路人甲到英雄无敌的前端开发指南
记得那年,我初学前端,遇见了很多的文章,在浩瀚的知识海洋里我手足无措,不知从何开始。己所不欲,勿施于人。这篇文章就会帮你去遨游前端学习的海洋,主要包含了在我之前的学习过程中整理的一些资源和一些感悟。我打算将整篇文章切分为两部分,第一部分重温 HTML 与 CSS 的基本知识,第二部分概括 JavaScript、前端框架与设计模式。
HTML 与 CSS 基础
前端的领域里,任何东西都离不开HTML 与 CSS。HTML 与 CSS 基本上控制了你看到的所有东西,HTML 用来定义内容而 CSS 负责样式与布局。
首先从HTML 以及 CSS 开始,这里推荐的是 MDN 的官方指南。MDN 对于重要的 HTML 与 CSS 内容进行了详细条理的阐述,除此之外,每一章都是单独的一页,提供了在 CodePen 与 JSFiddle 展示的 Demo。看完了这些基础教程之后,可以来看看由 CodeAcademy 提供的 tMake a Website系列课程。这个课程只要几个小时就能看完,如果你想要更多的锻炼,可以瞅瞅CSS Diner,这是一个 CSS 挑战的小游戏。最后,可以看看怎么使用 Google Fonts,参考下 CSSTricks 出的Basics of Google Font API。
国内用不了 Google Fonts 的话可以参考下 FontAwesome,如果你要用中文字体的话建议参考 FontSpider,请自行 Github 搜索。
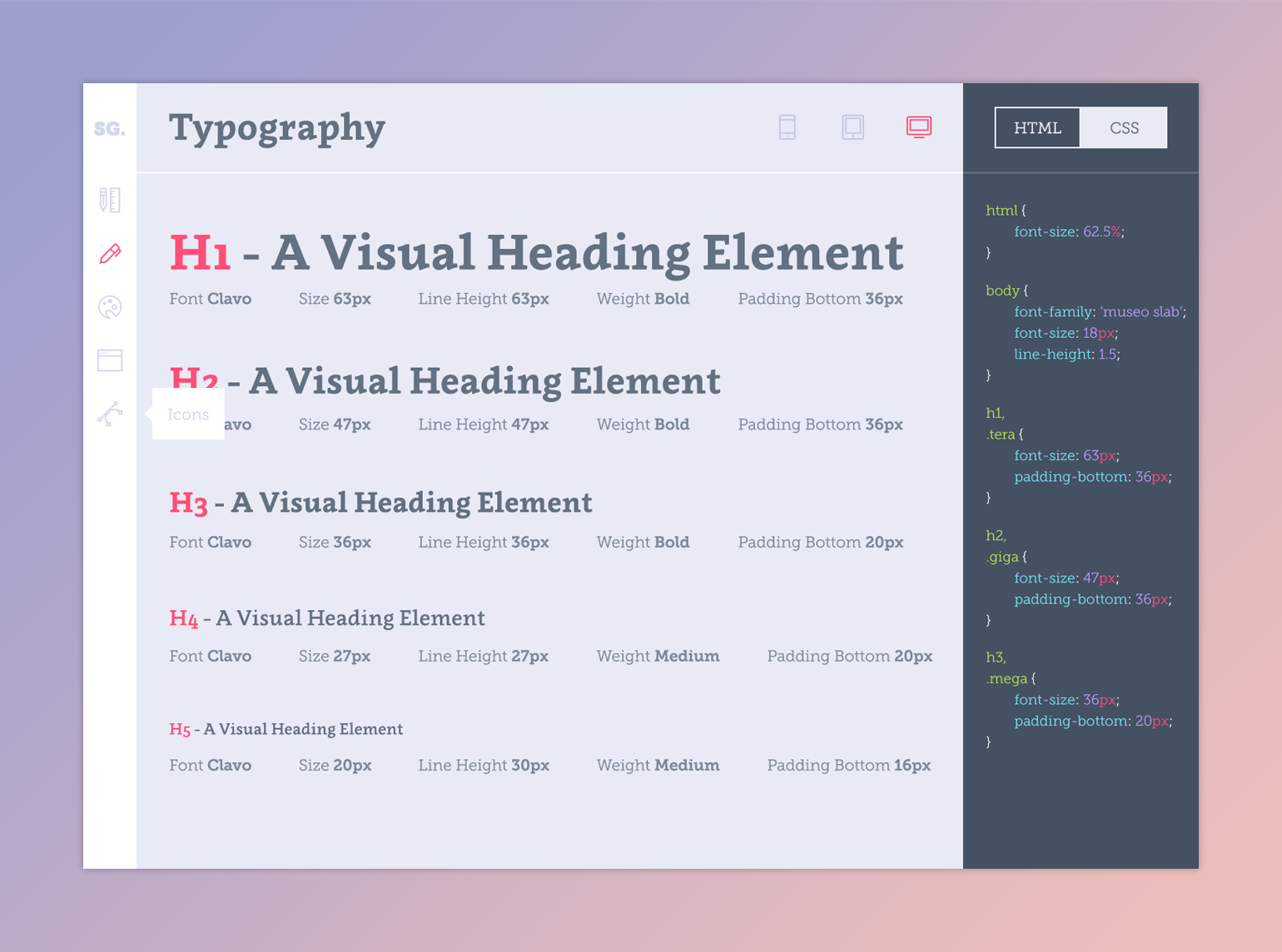
Typography– 排版也是个构建界面时候很重要的部分,有时间的话推荐你看看 Donny Truong 写的Professional Web Typography这本书,它会教你基本上关于排版的所有东西。在学习这些的时候不要太担心自己会忘了,反正记不住。你应该着重于记录这些并且理解 HTML 和 CSS 是怎么工作的。
Practicing HTML and CSS Basics
到这里你应该已经明白了 HTML 与 CSS 的基本使用,下面我们要学以致用了。这一部分就设计了两个小实验来让你自己动手构建网站与界面。我是把它们形容成实验,所以不要害怕失败。
Experiment 1
第一个实验里,我们用的是CodePen,一个在线的 HTML 与 CSS 实验台。同时也提供了实时预览功能,一石二鸟呦。好了,下面我们要看看我们做的界面的原型了,转到 Dribbble吧, 这嘎达可全是设计创意啊。我是看上了这个系列:1, 2, 3, 4, 以及 5.。我选择了一个移动优先的设计是因为与桌面设计相比更简单一点,不过你也可以自己找一个。
在你选定了设计之后,就可以在 CodePen 上面开始动手了。你也可以看看其他人设计的 Pen: pens on CodePen. 另外,别忘了StackOverflow,这可是你的小伙伴呦。如果你最后实现的东西跟设计相去甚远,也不要灰心,不断尝试总会提高的。## Experiment 2 经过实验一估计你已经有点自信了,在实验二里面我们将会先借鉴一些大公司的经典站点。有不少站点会用一些 CSS 框架或者混淆它们的 CSS 类名,这会让源代码的阅读比较麻烦,这嘎达我列举了几个源代码可读性比较好的:
-
Dropbox for Business: Try replicating their hero section
-
AirBnB: Try replicating their footer
-
PayPal: Try replicating their navigation bar
-
Invision: Try replicating their signup section at the bottom of the page
-
Stripe: Try replicating their payments section
再次强调下,实验二的目的并不是让你去重构整个页面,而是知道怎么去分割组件以及人家是怎么做的。如果你没有设计的背景,可能你要好好发掘下你的潜能了。一个优秀的前端开发者要能够辨别好的设计然后完美地重现它们,可以参考下我的这篇文章:develop your design eye.
你可以选择在线编程:CodePen 或者直接本地开发。如果你选择本地做,那你可以使用这个 模板项目。我推荐是使用Atom 或者Sublime这样的编辑器。另外,对于 Firefox 或者 Chrome 自带的控制台与开发者工具也要好好瞅瞅。
HTML and CSS Best Practices
好了,现在你已经能够用 HTML 与 CSS 做一些简单的事情了,下面就要看看所谓的最佳实践了。最佳实践实际上就是一系列的在日常开发中总结出来的约定俗成的规范的集合,来让你更快地开发与构建更高质量的代码。
Semantic Markup: 语义标记
HTML 与 CSS 最佳实践中重要的一条就是怎么来写出有语义可读性的标记。好的语义即是你使用了合适的 HTML 标签与 CSS 的类名来传达出你想表达的结构含义。譬如 *h1 标签会告诉我们里面包裹的是一些很重要的标题信息,另一个例子就是footer *标签,会直截了当地跟你说,这里面是包含一些页脚信息。建议你阅读 A Look Into Proper HTML5 Semantics 以及 CSSTricks 的 What Makes For a Semantic Class Name。
CSS Naming Conventions
下面一个比较重要的事情就是怎么给你的 CSS 定一个合适的类名。好的命名习惯,譬如语义化的标记,可以更好地传达含义,让代码的可读性与可维护性大大增加。你可以瞅瞅OOCSS, ACSS, BEM, SMACSS: what are they? What should I use?这篇文章里提及的 CSS 的一些命名的习惯。总体来说,我的建议是跟着你的直觉来确定命名习惯,随着时间的发展你会觉得这样看上去很舒服。如果你要看看大公司,譬如 Medium 是怎么实践 BEM 这样的命名规范的,可以阅读 Medium’s CSS is actually pretty f***ing good这篇文章,在这里你会学到怎么在一个快速迭代地情况下也维护你的有效地 CSS 命名习惯。
CSS Reset
不同的浏览器在譬如 margin 以及 line-height 这些小的样式点之间存在着一些不一致性,因此你要学会重置你的 CSS 环境。MeyerWeb 就是一个常见的重置手段,如果你想深入了解下,推荐你阅读 Create Your Own Simple Reset.css File这篇文章。
Cross Browser Support
跨浏览器支持意味着你的代码要去支持绝大部分的现代浏览器,一些常见的 CSS 属性,譬如 transition 需要 vendor prefixes 来运行在不同的浏览器中。你可以在 CSS Vendor Prefixes这篇文章里获取更多的知识。这就意味着你需要花费更多的时间来在不同的浏览器之间进行测试。
CSS Preprocessors and Postprocessors
翻开 CSS 的历史,自 90 年代以来,CSS 走过了一段漫长而崎岖的道路。整个 UI 系统变得日益繁复,人们也会去选择使用一些预处理器或者后处理器来管理这种复杂性。CSS 的预处理器或者 CSS 语言的扩展会在无声无息之间提供类似于变量、Mixins 以及继承这些特性。最主要的两个 CSS 的预处理器就是Sass 与 Less。2016 年中 Sass 被越发广泛地使用,著名的响应式框架 BootStrap 就是从 Less 迁移到了 Sass。另外,很多人谈到 SASS 的时候也会提到 Scss,你可以参考 whats-difference-sass-scss这篇文章。
CSS 后处理器则对于手写的 CSS 文件或者经过预编译的 CSS 文件进行一些处理,以著名的PostCSS 为例,它有一个插件可以帮你自动地添加一些渲染前缀。当你接触过 CSS 的预处理与后处理器之后,你会把它们提升到日常伴侣的。不过,过犹不及,像变量和 Mixins 这些特性不能滥用啊,还是应该在合适的地方使用(译者注:此言非常有理)。还是推荐下Medium’s CSS is actually pretty f***ing good这篇文章。
Grid Systems and Responsiveness
网格系统即是用来水平或者垂直地排布元素的 CSS 架构。
著名的网格框架有Bootstrap, Skeleton, 以及 Foundation,它们提供了用于在布局中进行行列管理的样式表。这些框架用起来很方便,不过我们也是要理解网格的工作原理,推荐看Understanding CSS Grid Systems 以及 Don’t Overthink Grids。网格系统另一个目标就是是你的网站具有响应式特性。响应式意味着你的网站可以根据屏幕的大小来动态调整你网站大小与布局。很多时候这个响应式特性都是基于CSS media queries, 即根据不同的屏幕大小选用不同的 CSS 样式规则。
你可以看一下 Intro to Media Queries来了解更多。另外,因为我们正在进行一场所谓mobile-first变革,推荐你看下An Introduction to Mobile-First Media Queries。
Practicing HTML and CSS Best Practices
恭喜道友,筑基成功,你已经能够了解一些关于 HTML 与 CSS 的最佳实践了,下面又到了学以致用的时间。这里的两个实验主要是让你锻炼下编写整洁的代码和保证长期的可读性与可维护性。
Experiment 3
实验 3 中,你需要选一个你之前自己做的项目并且用上文中提及的最佳实践去重构它们,从而保证你的代码更易读并且更简洁。掌握如何有效地重构代码是前端开发者的一个重要技能。当然,写出高质量的代码并非一蹴而就,而是需要一个长期的迭代过程,CSS Architectures: Refactor Your CSS这篇文章就是一个不错的学习起点。
当你决定要重构代码之前,你要先扪心自问以下几点
- 你的类名定义是不是模糊不清的,6 个月之后你还能否明白你类名的意义。
- 你的 HTML 与 CSS 是否足够语义化,一眼望去是否就能明白你的代码架构与关系意义?
- 你是否 N 次的重复使用了相同的颜色代码,别忘了可以用Sass variable。
- 你的代码是否能够在 Safari 与 Chrome 都能正常运行?
- 能否用像Skeleton这样的网格框架来代替你自己的布局 ?
- 你是不是经常使用了
!important?
Experiment 4
最后一个实验是一个大杂烩,把前面讲的所有知识都混杂起来。不过要知道的是,上面讲的很多最佳实践在一个草稿或者小型项目里难见分晓,只有在大项目里才能显露峥嵘。因此,最后一个项目我是建议建立一个自己的作品剪辑网站,作为一个前端开发者,个人网站就是自己的电子名片。这里会展示你的作品与项目的积累,也是一个回溯你发展的进程与开发履历的地方。
可以参考 Adham Dannaway 的文章 My (Simple) Workflow To Design And Develop A Portfolio Website来从零开始。
Stay current
当 HTML 与 CSS 已经是小菜一碟,你就算是进入了前端开发者的殿堂,一个不断发生改变的地方。
这里推荐一些博客或者期刊,你可以随时关注:
Learn by example
最后,一般来说,最好的学习方式呢就是跟着例子来,这里再安利一波别人家的公司的样式与命名规范。
Styleguides

Code Conventions
Further Reading
本文翻译自 FreeCodeCamp 的from-zero-to-front-end-hero-part。
继续译者的废话,这篇文章是前端攻略 - 从路人甲到英雄无敌的下半部分,在上半篇中介绍了 HTML 与 CSS 的基础知识,在这里就主要介绍 JavaScript 与各种各样的前端框架。再安利一波笔者的我的前端之路 笔者一直觉得不断变革的前端永远充满活力与激情,但是,哪有那么多激情燃烧的岁月,很多时候会有一种深深的无力感。B 狗的才学会某个东西发现又被抛弃了,就好像笔者才决定大规模使用 React+Redux+Webpack,就看到了这个from-a-react-point-of-vue-comparing…。实际上,就包括 React 本身已经 OverWhelming,对于初学者很不友好。并且各种各样的最佳实践、Boilerplate 在某些意义上会反而提高学习门槛与曲线,对于这方面的讨论笔者推荐几个瞅瞅,当然,笔者本身也在思考,打腹稿中:
我做到我已知的最好的,让最佳实践留给未来的我吧
以下是正文部分
JavaScript Basics
作为目前最流行的跨平台语言之一,JavaScript 几乎出现在了所有的地方,但是千里之行始于足下,我们还是要先来理解 JavaScript 的一些基础知识。
Language
在学习怎么将 JavaScript 应用到 Web 开发之前,我们还是要看下 JavaScript 的基本语法。推荐阅读 Mozilla Developer Network 的 Language basics crash course。本教程会导引学习譬如基本的变量、流程控制与函数等等语言基础部分。读完了这个,你就可以读 MDN 的 JavaScript guide中的剩余部分:
同样的,不要死记硬背,你可以在你记不住的时候多看看,当然,最好的是能形成你自己的阅读笔记或者知识体系框架,譬如这个。你应当专注于理解变量初始化、循环以及函数等等关键的知识点,譬如 for-in、forEach、for-of 的区别,this 的 N 种绑定方法等。如果你实在觉得这货太单调了,那也能直接跳过,以后发现啥东西不理解的时候再滚回来瞅一眼。在实践中学习可能能让你理解地更好。读书读累了,那可以看看视频换个脑子,这个 Codecademy 提供的 JavaScript 系列教程 不错,可以随手看也很有意思。另一个,如果你还有时间,可以看看 Eloquent JavaScript 中的相关章节来加深你的记忆。Eloquent JavaScript 是个非常优秀的在线的免费的 JavaScript 学习工具书。## Interactivity


好像刚才那段对 DOM 的介绍有点照本宣科,CSS Tricks 里是这么说的,关于 DOM 与 HTML 的区别。可能你在 HTML 代码中写了个
<table>元素,但是忘了写<tbody>,没关系,浏览器会自动帮你插入<tbody>到 DOM 中,你可以利用 JavaScript 来控制该节点并且赋予样式,尽管它从未出现在你的 HTML 中。
这里提供了一个简单的例子,通过 JavaScript 是如何改变某个 DOM 元素里的内容来展示基本的 JavaScript 与 DOM 树的交互,首先需要选择到对应 DOM 节点
var container = document.getElementById(“container”);
然后使用该 DOM 节点的属性来改变其内容
container.innerHTML = 'New Content!';
这只是一个简单的例子,你还可以用 JavaScript DOM API 干更多的事情,你可以阅读以下的 MDN 的教程来进行了解, The Document Object Model.
老生常谈了,不能舍本逐末,还是要专注于理解概念而不是简单地表达式使用,要在心中默问自己几个问题:
- DOM 是什么鬼 ?
- 怎么查询元素 ?
- 怎么进行事件监听 ?
- 怎么改变 DOM 节点的属性 ?
对于常见的 JavaScript 与 DOM 之间的交互, 可以参考 PlainJS 出品的 JavaScript Functions and Helpers。这个站点会给你提供很多的例子,譬如 如何操作 DOM 元素样式 或者 怎么添加键盘事件响应等等。如果你希望再深入一点,同样推荐Eloquent JavaScript中的 DOM 介绍的章节。
Inspector
在浏览器中,我们可以用开发者工具来调试客户端运行的 JavaScript 代码,譬如 Firefox 的 Firebug 和 Chrome 的开发者工具,可以帮你审视网页源代码,追踪 JavaScript 的执行过程和结果,打印出调试语句,还能瞅瞅譬如网络请求、Cookie 等等资源。这个 tutorial 是关于如何使用 Chrome 的开发者工具,如果你是火狐的话,瞅瞅这个 tutorial。

Practicing the basics
上面聊完了基础的语法和交互操作,但是对于不知道有多少个坑的 JS 而言不过沧海一粟,不过我把一些新的东西放到了最后一节介绍,这边先放松放松,做点小实验玩玩。
Experiment 1
实验 1 里让我们把目光投向 AirBnB, 打开你浏览器的 page inspector, 然后点击 console tab。这样你就可以在页面上执行一些 JavaScript 脚本了,你可以尝试着控制一些界面元素,改个字体样式啥的。

- 选择一个拥有唯一类名的 header 标签,改变其文字内容
- 移除页面上的随机一个元素
- 改变任意元素的 CSS 属性
- 将一块区域的高度减小 250px
- 改变一个组件,譬如 panel 的可见性
- 定义一个叫做 *doSomething *的函数,让它弹出 “Hello world”,并且执行它
- 为某个文本块添加一个点击响应事件
如果你在那边卡住了,别忘了去看看JavaScript Functions and Helpers 指南,我在这边也给一个小小的例子:
var header = document.querySelector(‘.text-branding’)
header.innerText = ‘Boop'
这个实验的主要目的就是回顾下你学到的 JavaScript 的基本语法以及一些 DOM 操作的知识。
Experiment 2

第二个实验使用 CodePen-JonathanZWhite编写一个较大较复杂的 JavaScript 交互项目,会用到一些programmatic logic。这个实验的关注点会综合你在前端攻略 - 从路人甲到英雄无敌中学到的关于 HTML 与 CSS 的知识,这边有几个参考项目:
More JavaScript
看过了基础知识,动手做了几个小实验,下面我们会进入一些更有难度的概念的学习。这边的列举的概念可能之间并么有什么必然的练习,不过我还是把它们放在了一起是因为它们能有助于你通往专家的道路,并且也能有助于你理解下面关于框架部分的讲解。
Language
实际上 JavaScript 并不是一门浅薄的语言,虽然它只用了短短一周时间就创建出来了,它包含了很多高级的概念与用法(并且因为历史版本问题存在着大量的 Polyfill)。这里是列举出了常见的概念,同样地 Eloquent JavaScript也攘括了这些点:
Imperative vs. Declarative(命令式 VS 声明式)
就如同常见的两种编程方式,JavaScript 与 DOM 交互的方式也分为命令式与声明式。一般来说,声明式编程关注于发生了啥,而命令式则同时关注与咋发生的。
var hero = document.querySelector('.hero')
hero.addEventListener(‘click’, function() {
var newChild = document.createElement(‘p’)
newChild.appendChild(document.createTextNode(‘Hello world!’))
newChild.setAttribute(‘class’, ‘text’)
newChild.setAttribute(‘data-info’, ‘header’)
hero.appendChild(newChild)
})
}
上面这个小例子就是典型的命令式编程,我们手动地查找到某个元素,然后将 UI 状态存储在 DOM 中,换言之,就是关注于如何达成某个目标。命令式编程的优势在于很直观,不过缺点也很明显,整个程序的健壮性很差,也不易于扩展。譬如如果某人把那个元素的类名从hero变成了villain,那么事件监听器就永远不会被调用了。声明式编程可以较好地解决这个问题,刚才提到的比较麻烦的元素选择这个动作可以交托给框架或者库区处理,这样就能让开发者专注于发生了啥,这里推荐一波 The State Of JavaScript — A Shift From Imperative To Declarative 与 Three D’s of Web Development #1: Declarative vs. Imperative。本指南并没有一上来先给你看 Angular 或者 React 的 HelloWord,而是告诉你命令式的做法和声明式的区别在哪,这样你就能更好地理解为啥我们会需要框架。
响应式与声明式也可以看看笔者在我的前端之路里面提到的从以 DOM 操作为核心到数据流驱动的页面,关注发生了啥本质上就是关注状态与数据,而不是额外的操作。
Ajax
虽然已经有了很多关于 Ajax 的教程指南,还是建议你阅读下官方的Ajax 介绍。Ajax 即是一个允许 Web 页面通过 JavaScript 与服务端完成交互的技术,Ajax 也是前后端分离的一个基石。

jQuery
到这里,咱们一直是用单纯的 JavaScript 来进行节点操作,怪麻烦的说,而且在不同的浏览器里还有写不同的 Polyfill。实际上,已经有了大量的 DOM 节点的操作库来帮我们简化常用代码,其中最著名的就是jQuery,一个当年前端程序猿的标配。要记住,jQuery 是一个典型的命令式的操作库,它编写与前端井喷之前,在那个年代有着无可比拟的先进行。虽然今天,我们应该用像 Angular、React 这样的声明式编程的框架来进行复杂 UI 界面的编写,但是仍然是推荐学习下 jQuery,毕竟还有大量的项目仍然是基于 jQuery 的。

ES5 vs. ES6
在现代的前端开发中,另一个绕不过去的概念就是 ECMAScript。现在主要有两个常用的 JavaScript 版本,分布是 ES5 和 ES6,它们呢都是 JavaScript 使用的 ECMAScript 标准。你可以把它们看做不同版本的 JavaScript,ES5 是在 2009 年定稿,然后使用至今。而 ES6, 也叫作 ES2015,是一个新的标准,它提供了很多譬如常量, 类, 以及 模板字符串等等特性。ES6 是兼容 ES5 的,不像 Python3 和 Python2,并且很多 ES6 带来的语法特性都是在 ES5 的封装的基础上,譬如 ES6 中的类是基于 JavaScript prototypal inheritance的syntactical sugar。这里推荐一个不错的 ES6 的教程ES5, ES6, ES2016, ES.Next: What’s going on with JavaScript versioning 以及 Dan Wahlin 的Getting Started with ES6 — The Next Version of JavaScript.。看完了这些,你也可以看看 ES5 和 ES6 特性的详细列表: ES6 Features以及 Github repository。
More Practice
恭喜你,成功到达存档点,你已经学了不少关于 JavaScript 的知识了,下面让我们来温习一波。


如果你要更多的例子,请在 CodePen 上搜索 clock。你可以选择先写基本的 HTML 与 CSS 样式然后再加上 JavaScript 逻辑,也可以先写 JavaScript 逻辑代码然后再放入到样式中。你可以选择用 jQuery,不过尽量还是用纯粹的 JavaScript 代码吧。
JavaScript Frameworks
小怪清完了,下面开始刷 BOSS 了,拿起你的剑吧勇士,美丽的公主就在前方。我们在这一章节会开始介绍常用的 JavaScript 框架。我们不提倡重复造轮子,但是一定要理解轮子并且能给它上上油或者换换螺丝钉,这些 JavaScript 框架可以帮你更好地组织你的代码。它们为前端开发者提供了可复用的解决方案,就好像所谓的设计模式一样,它可以用来解决状态管理、路由以及性能优化等等,正是因为有了这些框架,我们才能更好地构建web apps。贪多嚼不烂,我不打算介绍所有的 JavaScript 框架,不过还是列个目录下来,这些框架包括但不限于 Angular, React + Flux, Ember, Aurelia,Vue, 以及 Meteor。你并不需要学习所有的框架,选择一个然后深入,最合适自己的才是最好的。
便如译者在文首所说,我们并不能盲目地追赶框架,而是要理解框架背后的思想与原则。另一个在译者自己的实践中,会尽可能的基于 ES6 进行抽象,这样保证了即使换框架也能有很好地兼容于复用。
Architectural Patterns
在学习框架之前,首先要了解下常用的架构模式:
这些模式可以用来创建清晰的多层应用关注分离。关注分离是一个设计原则,即是讲一个巨石型应用切分到不同的领域专注层,譬如前面我们都是在 HTML 中保留应用状态,而你可以使用一个 JavaScript 对象,或者说是 Model 层来存储应用状态。如果你想要了解地更多,可以先看下Chrome Developers里对于 MVC 的讲解,然后阅读Understanding MVC And MVP (For JavaScript And Backbone Developers)。阅读这篇文章的时候不要在意有没有学过 Backbone,只要关注 MVC 与 MVP 比较的部分。Addy Osman 也写了另一篇关于 MVVM 的文章Understanding MVVM — A Guide For JavaScript Developers。如果你想了解 MVC 的源起,可以参考 Martin Fowler 的 GUI Architectures。最后,阅读这篇JavaScript MV* Patterns,Learning JavaScript Design Patterns也是个很不错的在线免费电子书。
Design Patterns
JavaScript 的框架也并没有重复造轮子,很多还是基于已有的设计模式,你可以认为设计模式是在软件开发中用于解决通用问题的可复用的方法。尽管理解设计模式并不是学习一个框架的前提,不过我还是建议你可以先了解一些:
理解这些设计模式不仅会让你变成一个更好地设计师,也能有助于你更好地理解这些框架。
AngularJS
AngularJS 是一个 JavaScript MVC框架,不过有时候也是一个 MVVM框架。它由在 2010 年由 Google 进行维护并且迅速在社区刮起了一波浪潮。

React + Flux
Angular 帮助开发者解决了很多前端系统构建中遇到的问题,不过 Angular 1 存在着极大的性能问题。今年才出的 Angular 2 也是组件化思维,不过太过庞大。另一个常用的小而美的工具就是 React,专注于用户交互的构建。React 可以认为是 MVC 层中的 View 层,React 只是一个 Library,通常与 Flux或者 Redux 一起结合起来使用。

可以参照译者的React Introduction来获取更多关于 React 参考资料的东东
在你对 React 有了基本的了解之后,下面就可以开始学习 Flux 了,同样的首先推荐官方 Flux 文档。然后你可以看看Awesome React, 这里包含了很多你可以慢慢咀嚼的内容。
Practicing with Frameworks
又到了实践环节了,现在你已经对于 JavaScript 框架与架构模式有了基本的了解,是时候带一波节奏了。在这两个实验中,注意体会架构设计的理念,首先要保证 DRY, 然后有一个 清晰的分层概念, 最后要注意 单一职责原则.
Experiment 5
实验 5 是不用框架重构著名的 TodoMVC,换言之,就是用最基础的 JavaScript 代码来实现一个 TodoMVC。本实验的目的就是为了向你展示在没有框架介入的情况下怎么构建一个完整的 MVC 应用

Experiment 6
Experiment 6 就是跟着 Scotch.io 的教程来实现一个下面这样的站点:

Build an Etsy Clone with Angular and Stamplay 会教你怎么基于 Angular 来构建一个网站,提供APIs并且在一个大型的项目中进行架构组织。学完了这些之后,你要能理解以下这些问题:
- 啥是 web app?
- 怎么用 Angular 实践 MVC/MVVM?
- API 是啥,肿么用 ?
- 怎么组织与管理一个大型的 CodeBase?
- 将一个 UI 切分为声明式组件的好处在哪 ?
如果这个教程还不够,那还可以看看Build a Real-Time Status Update App with AngularJS & Firebase。
Experiment 7

第 7 个实验是将 React 与 Flux 综合使用,即利用 React 来构建一个 TODOMVC。你可以参考Facebook’s Flux documentation site这个教程,它会教你一步一步地从零开始构建界面然后将 Flux 应用到整个 Web 项目中。通过了第一关,就可以移步到 怎么利用 React、Redux 与 Immutable.js 构建一个 TodoMVC 以及 利用 Flux 与 React 构建一个微博客。
Stay current
就像前端一样,JavaScript 也永远不会停下前进的步伐。

下面列举了一系列博客,多读读,能够随时了解最新的发展与消息:
